HTMLとJavaScriptがかければ簡単に簡易ツールを作れてしまうBookmarklet。コーポレートサイト、メディアサイト等、多種多様なサイトのチェックツールも作れてしまいます。
登録方法
Bookmarkletを登録するには手動で登録する方法とドラッグ&ドロップで登録する方法があります。
手動で登録する方法
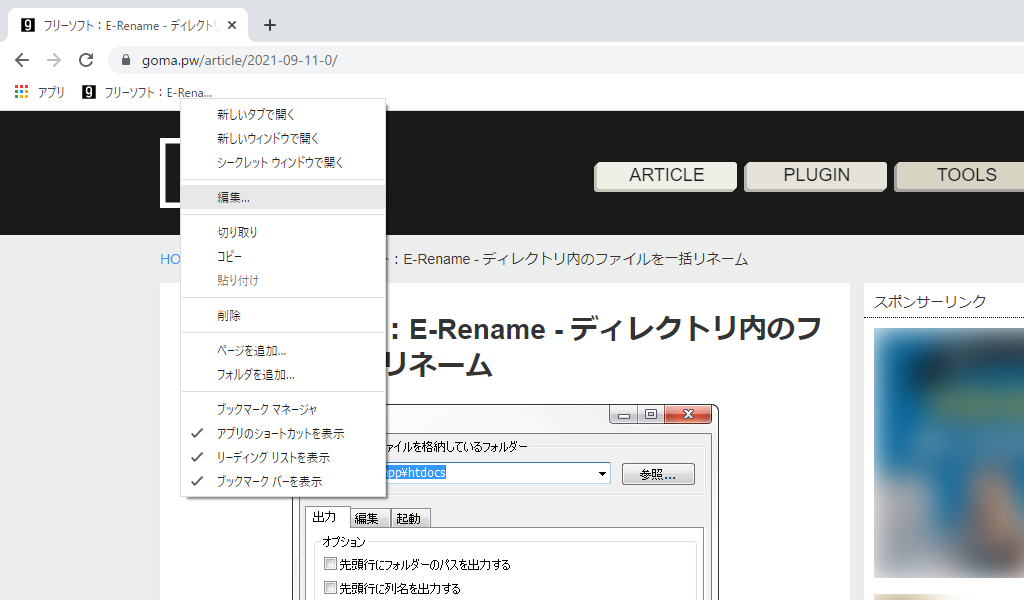
まずは適当なページを「ブックマークバー」に登録。

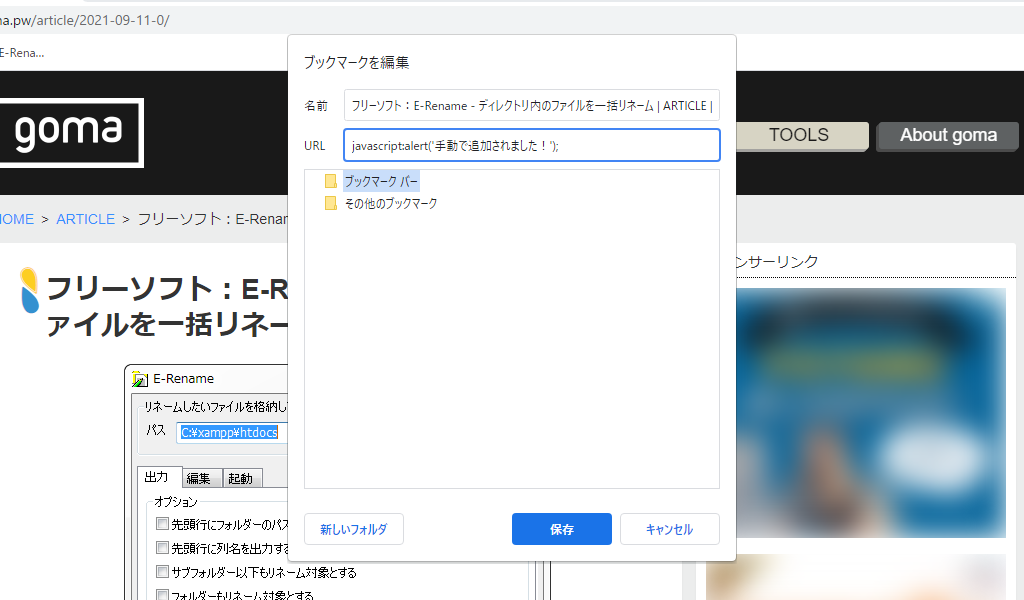
登録したブックマークを右クリックして、コンテキストメニューの「編集」をクリックして、ブックマークの編集画面を表示します。

そして、登録したいBookmarkletコードをURLの欄に貼り付け保存します。

編集したBookmarklet押すと、登録したJavaScriptが動きます。

登録したコード
javascript:alert('手動で追加されました!');
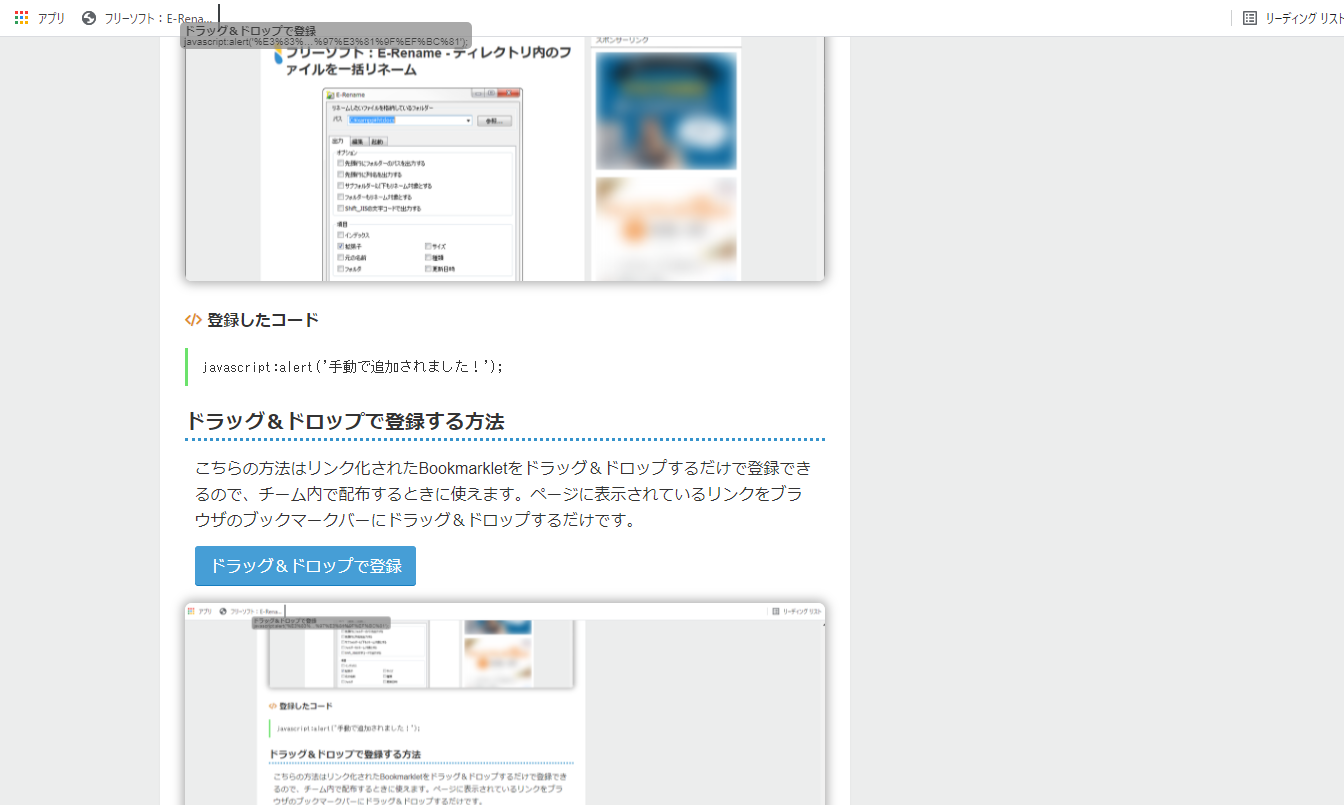
ドラッグ&ドロップで登録する方法
こちらの方法はリンク化されたBookmarkletをドラッグ&ドロップするだけで登録できるので、チーム内で配布するときに使えます。ページに表示されているリンクをブラウザのブックマークバーにドラッグ&ドロップするだけです。

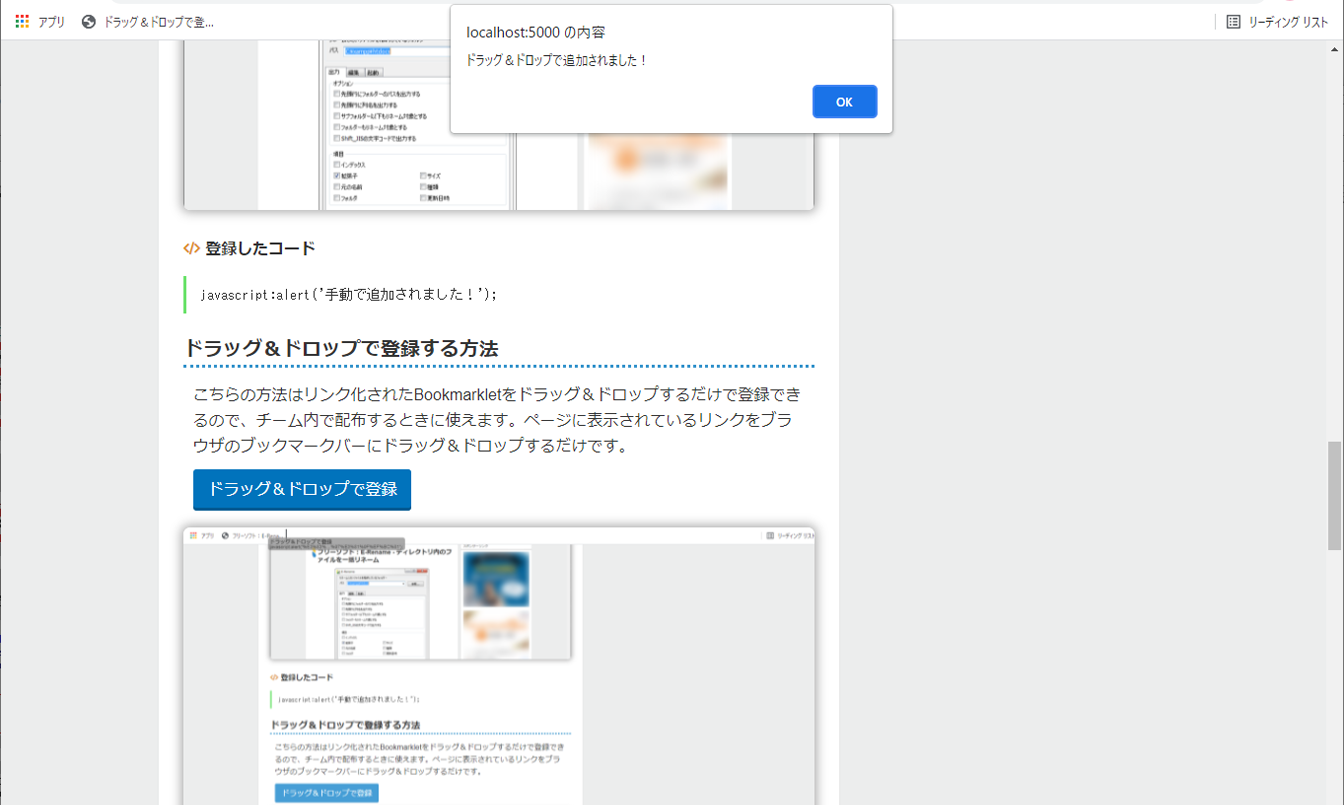
ドラッグ&ドロップで登録後にBookmarklet押すと、JavaScriptが動きます。

Bookmarkletの配布は楽になりますが、Bookmarkletをaタグに仕込む際にエスケープしないとエラーになる文字があるので、エスケープすべき文字はエスケープしてください。
登録したコード
javascript:alert('ドラッグ&ドロップで追加されました!');
もう少し実用に近いサンプルコード
クラス名を変更していけば運用しているサイトでも使えそうなサンプルコードを載せておきます。このサイトのページタイトル、公開日、ライター名、記事についているタグをエクセルに貼り付けるデータを作るBookmarkletです。
Bookmarklet登録用コード
javascript:(function(){var res = [];var title = document.querySelectorAll('.tit_01')[0].textContent;var author = document.querySelectorAll('.author')[0].textContent.replace('author : ','');var publishDate = document.querySelectorAll('time')[0].textContent;var tag = document.querySelectorAll('.tag li');var tags = [];for(var i = 0, len = tag.length; i < len; i++){tags.push(tag[i].textContent);}res.push(title);res.push(author);res.push(publishDate);res.push(tags.join('\t'));copyToClipboard(res.join('\t'));function copyToClipboard(text){var textArea = document.createElement('textarea');textArea.value = text;document.body.appendChild(textArea);textArea.select();try{var successful = document.execCommand('copy');var msg = successful ? 'successful' : 'unsuccessful';}catch(err){console.log('copy error');}document.body.removeChild(textArea);};})();
Bookmarklet編集用コード
javascript:(function(){
var res = [];
var title = document.querySelectorAll('.tit_01')[0].textContent;
var author = document.querySelectorAll('.author')[0].textContent.replace('author : ','');
var publishDate = document.querySelectorAll('time')[0].textContent;
var tag = document.querySelectorAll('.tag li');
var tags = [];
for(var i = 0, len = tag.length; i < len; i++){
tags.push(tag[i].textContent);
}
res.push(title);
res.push(author);
res.push(publishDate);
res.push(tags.join('\t'));
copyToClipboard(res.join('\t'));
function copyToClipboard(text){
var textArea = document.createElement('textarea');
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try{
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
}catch(err){
console.log('copy error');
}
document.body.removeChild(textArea);
};
})();
最後に・・・
Bookmarkletを使えば簡易ツールがとても簡単にできるので、みなさんもJavaScriptでサクッとBookmarkletを作って時短してみてください。
ではでは、よき開発ライフを!

