最近オンラインツールに頼りがちな私ですが、優秀なツールがたくさん出てきているのでご紹介します。
webフォント化ツール
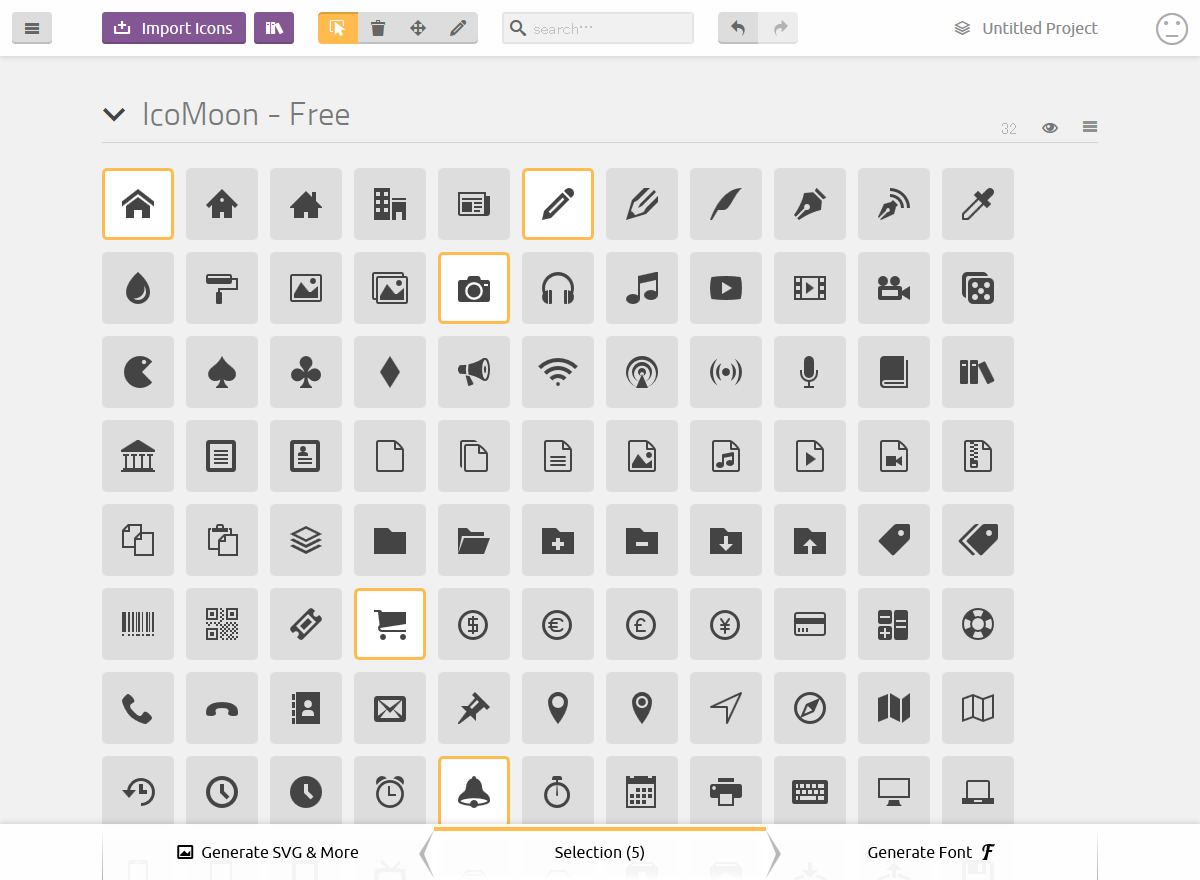
IcoMoon
予め用意されているwebフォントの中から必要なものだけを選んだり、オリジナルのフォントデータをアップして各種ブラウザ対応な形式webフォント化してくれます。
本サイトのwebフォントを作る際も使いました。
Icon Font & SVG Icon Sets ❍ IcoMoon

PNG圧縮ツール
TinyPNG
PNG画像を劣化させずにファイル容量を軽くしてくれるというすごいサイト。
某多国籍ECサイトで使用されている画像もここで圧縮されているらしいですよ。
TinyPNG – Compress PNG images while preserving transparency

スプライト画像作成ツール
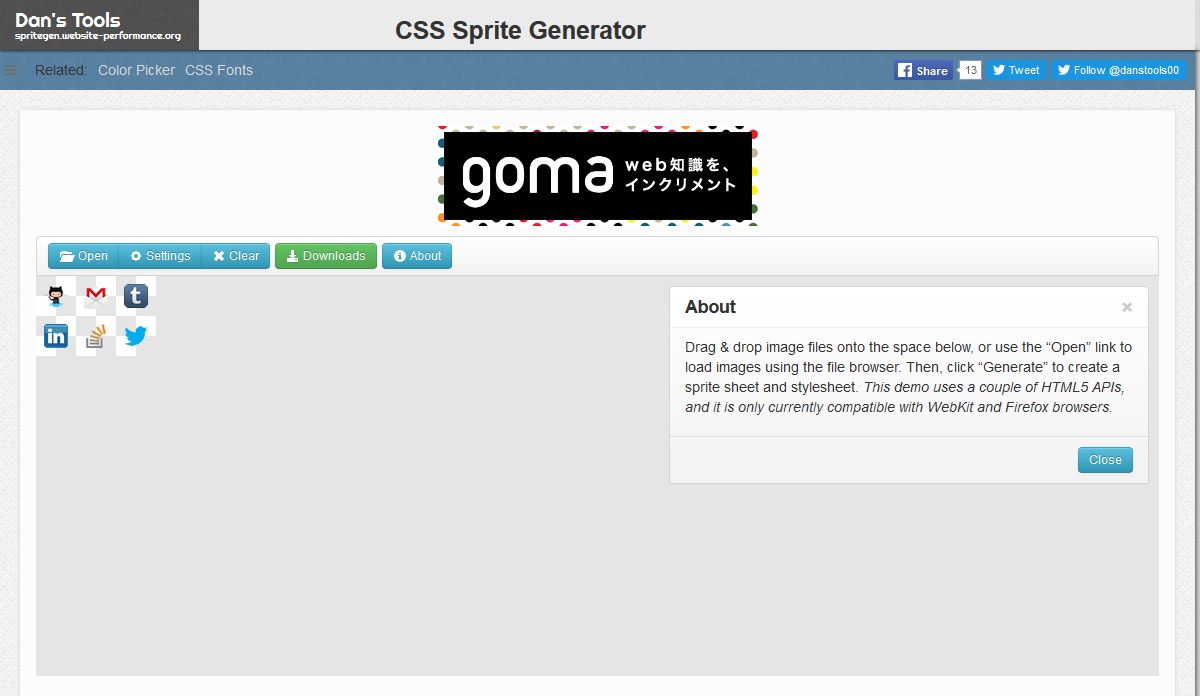
CSS Sprite Generator
スプライト画像を作成するのが非常に簡単なオンラインツールです。
画像のアップロードも必要な画像を選択し、ブラウザにドラッグ・アンド・ドロップするだけで、HTMLやCSSも自動で生成されるのでテンプレート開発時に役に立ちます!
以前はphotoshopで作成していましたが、このツールだとHTMLやCSSも作ってくれるので楽です!
CSS Sprite Generator, Editor, and Code

イメージマップ作成ツール(クリッカブル・マップ)
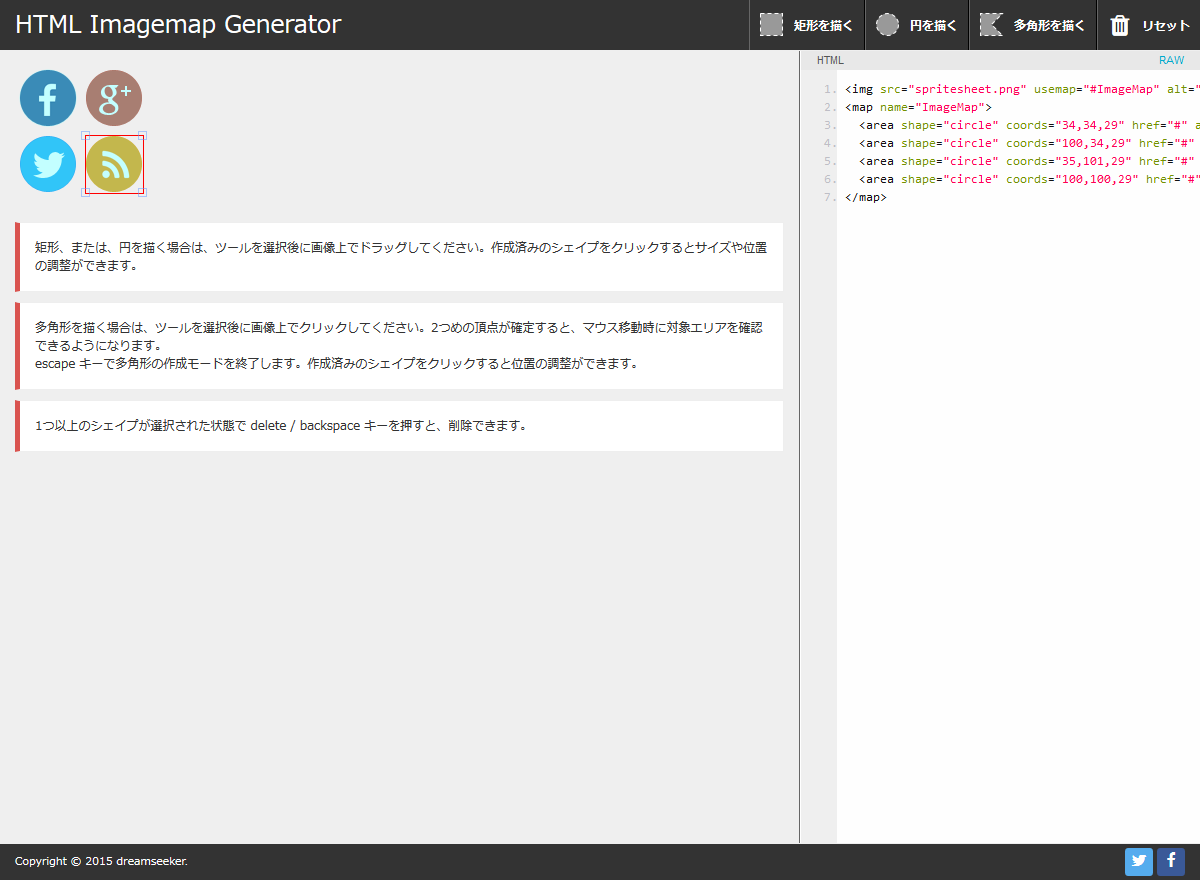
HTML Imagemap Generator
ありそうで意外と少ないイメージマップのジェネレーターです。
こちらのHTML Imagemap Generatorはかなり高機能で正方形、円形、多角形のイメージマップを作成出来ます。

これらのツールを使えばphotoshop無くとも最低限の開発はできるようになってしまう!
恐るべしオンラインツール。