CSS3は表現が広がっていいのですが、指定するプロパティが複雑でメモ帳に直書きするのは大変です。
それに加え各種ブラウザに対応しようとするとベンダープレフィックスが必要なものもあったり、指定そのものがジェネレーターやツールを使わないと難しい物もあります。
何も考えずに作業させて!と思う私がいつも使っているオンラインのCSSジェネレーターをご紹介します。
そもそもベンダープレフィックスってなに?
ベンダープレフィックスとは、草案段階の仕様を先行して実装するときやブラウザ独自仕様の実装に使われています。
草案段階の仕様の実装状況に関してはブラウザによってまばらです。ベンダープレフィックスを追加したからといってブラウザにて実装されていない場合はスタイルが反映されません。
各ブラウザでの実装状況はcaniuse.comで確認できます。
ブラウザ別ベンダープレフィックスの表
| ブラウザ | ベンダープレフィックス |
|---|---|
| Firefox | -moz- |
| Internet Explorer | -ms- |
| Opera | -o- |
| Google Chrome、Safari | -webkit- |
おすすめCSSジェネレーター
さて、本題のおすすめCSSジェネレーターです。
ライブプレビューができるジェネレーターに限定してご紹介します。
ボタン
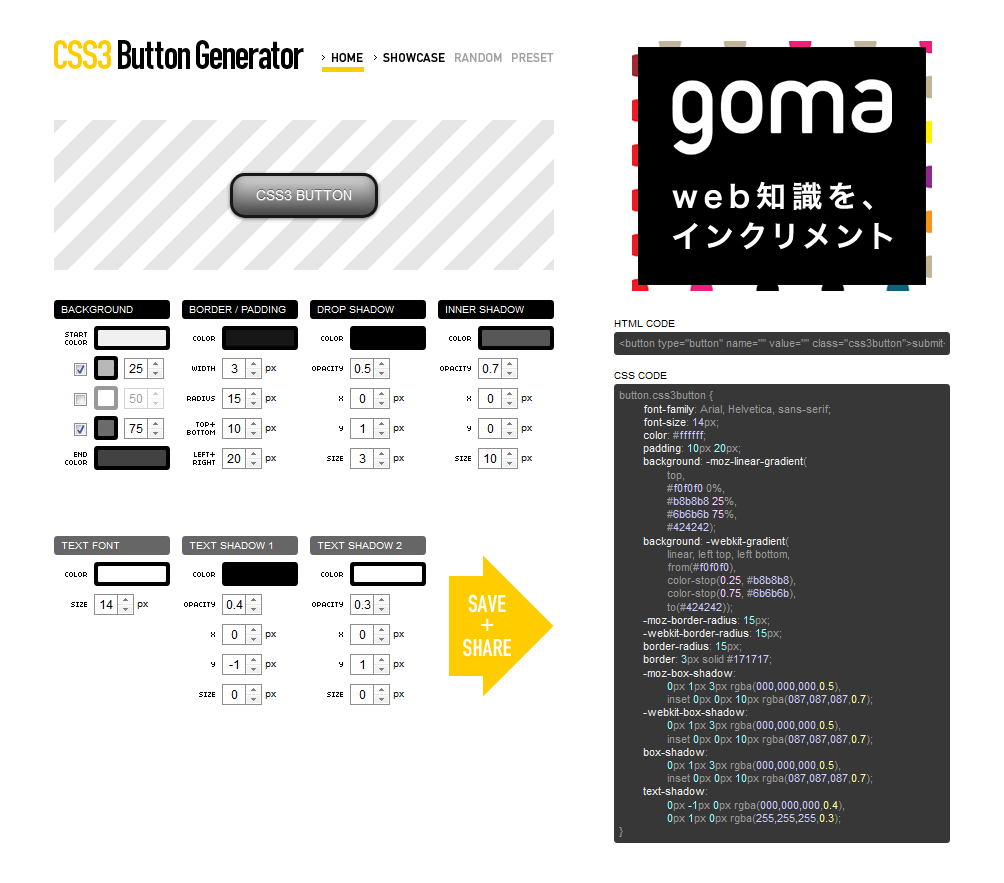
「CSS3 Button Generator」を使えばボタンのCSS作成に特化しています。
他人が作ったCSSに手を加える事もできるので、ちょこっと変更して楽に作成できるときもあります。

グラデーション(Gradient)
グラデーションを作成する時はこれ!
色の選択方法など、操作方法がphotoshopと似ているので楽に操作ができます。
Ultimate CSS Gradient Generator

曲線に沿ってテキスト配置(transform)
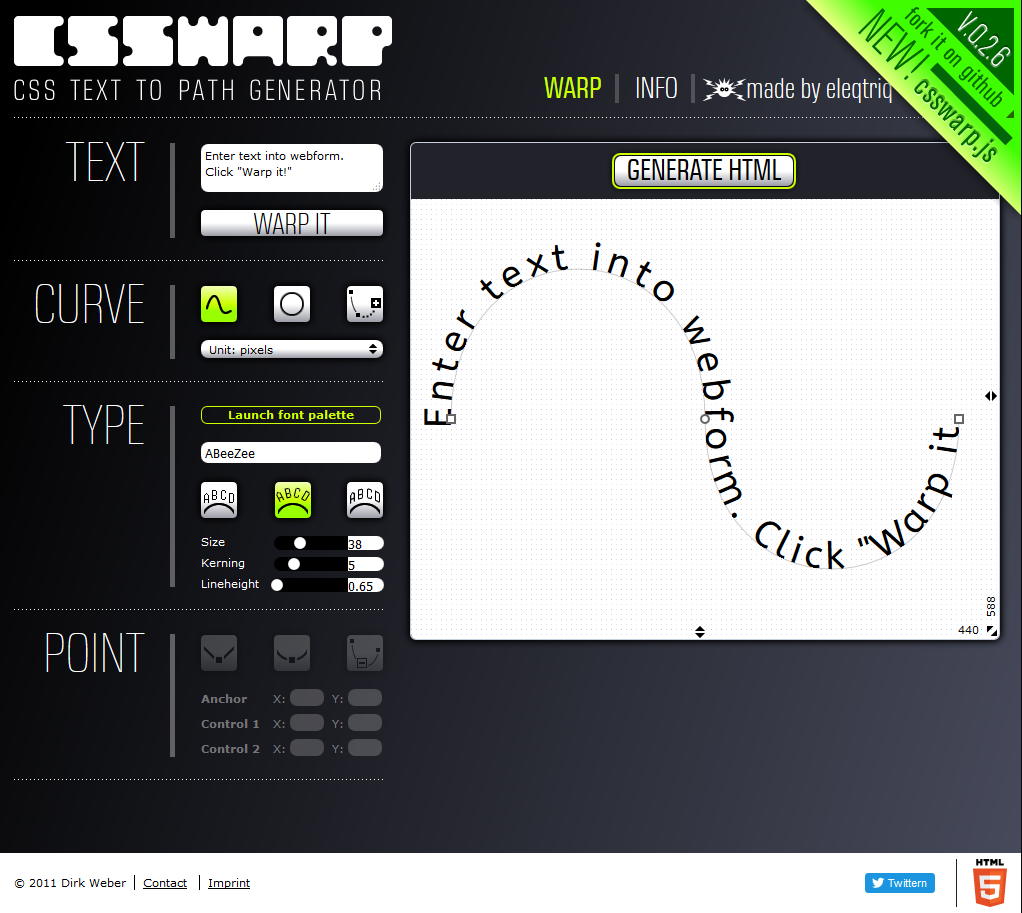
テキストを曲線に沿って配置してくれるジェネレーターです。
CSSWARP - CSS Text to Path Generator

ここからは宣伝っぽくなってしまいますが、私も開発に参加したジェネレーターサイトcss-generator.netをご紹介します。
いろんなジェネレーターサイトを使っていくうちに「ここがもっとこうだったら良いのに」とか出てきて、いろんな物を設定できる高機能なジェネレーターではなく「一つのプロパティをさくっと作成できるジェネレーターサイト」を作ってみました。
設定を変更するとライブプレビューができるので直感的に作ることができます。
ジェネレーターは各種設定値をスライダーやスピンボタンで調節できて、微調整が楽に設定できるようにしてみました。
「Get Code」ボタンを押せばコードをジェネレートし、ベンダープレフィックスで不要な物があればチェックボックスを外すことで必要最低限のコードにできます。
配色によってはプレビューが見えにくくなってしまうので、プレビューエリアの上の方にある下矢印を押せば背景色も変更できてプレビューが見やすくなります(背景色などの設定はジェネレートしたコードには含まれませんが)。
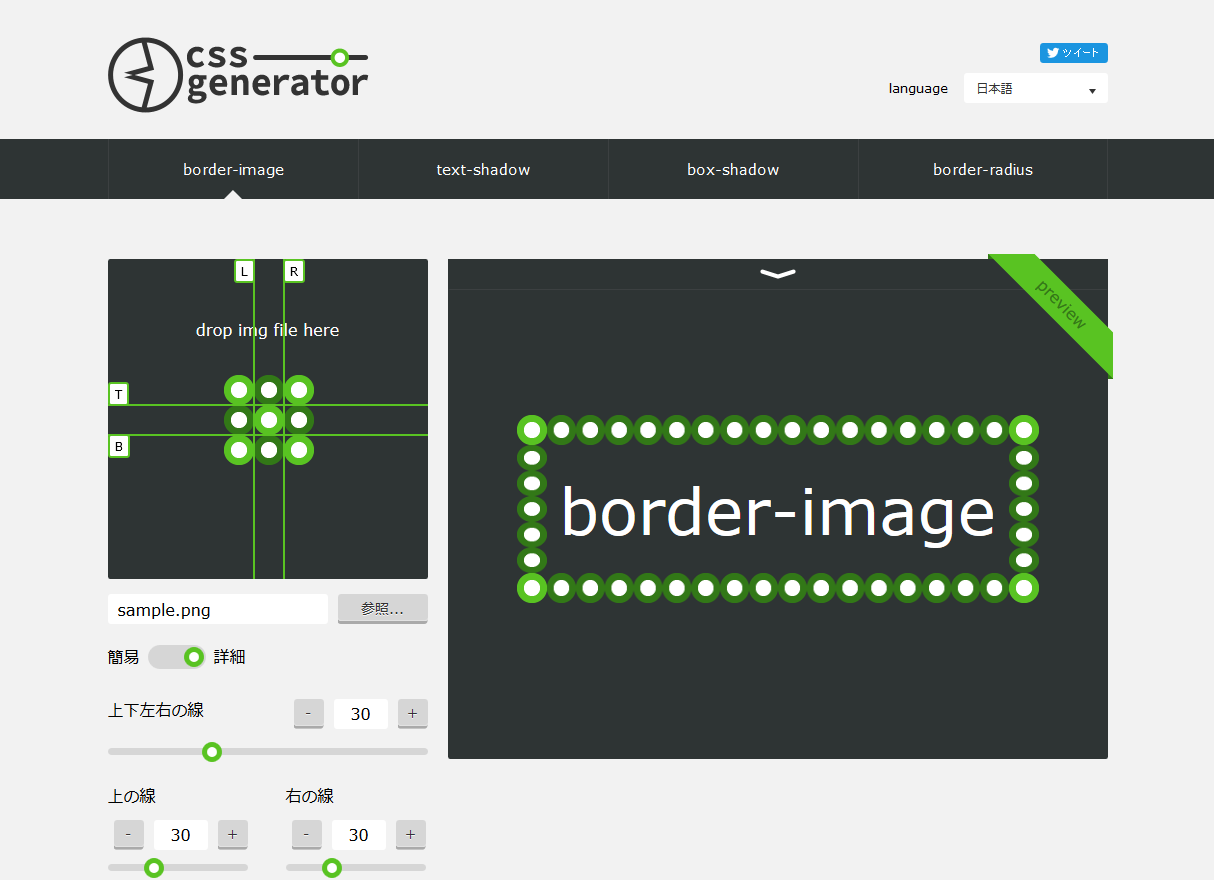
ボーダーイメージ(border-image)
ボーダーイメージはジェネレーターを使わないと作れない気がします。
画像はブラウザにドラッグ・アンド・ドロップ可能です。
border-image | css-generator.net

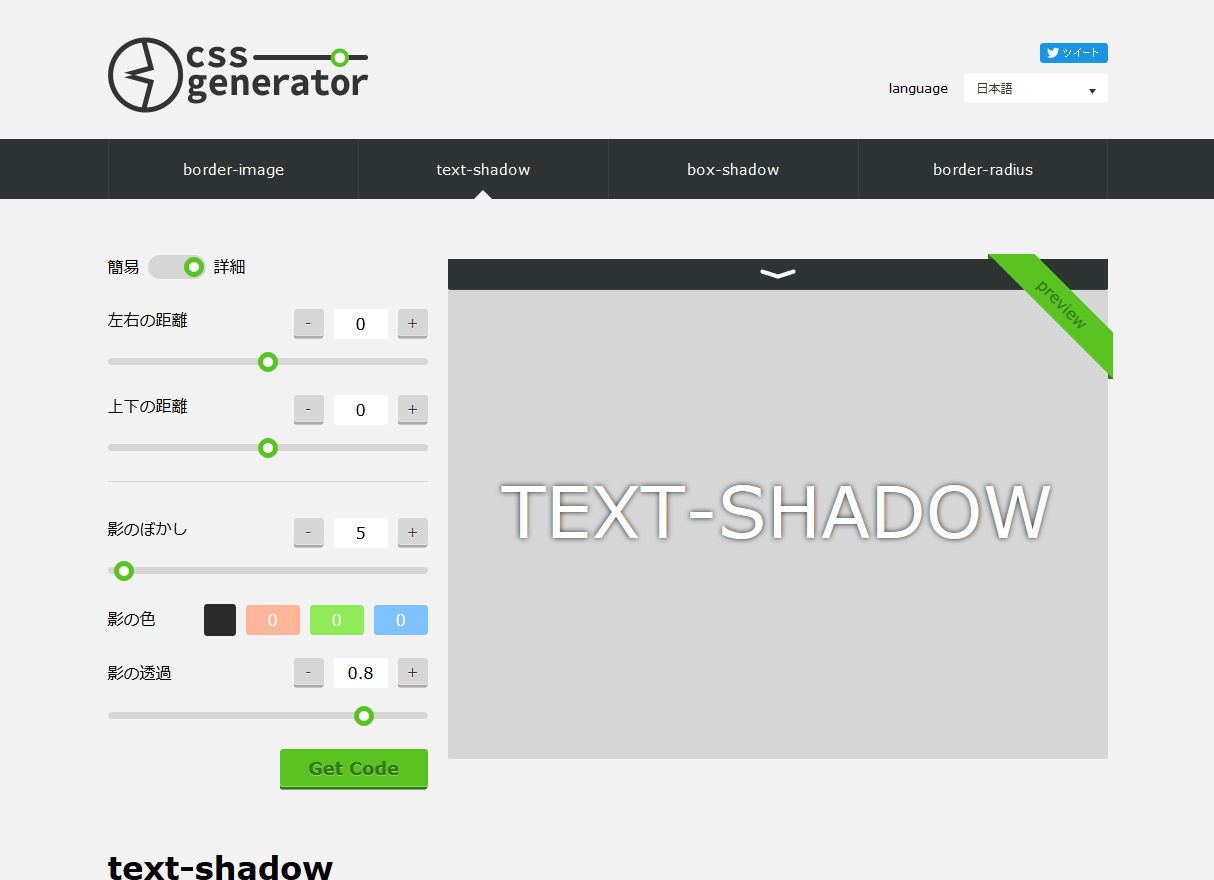
テキストシャドウ(text-shadow)
テキストシャドウに必要最低限なジェネレーターです。
text-shadow | css-generator.net

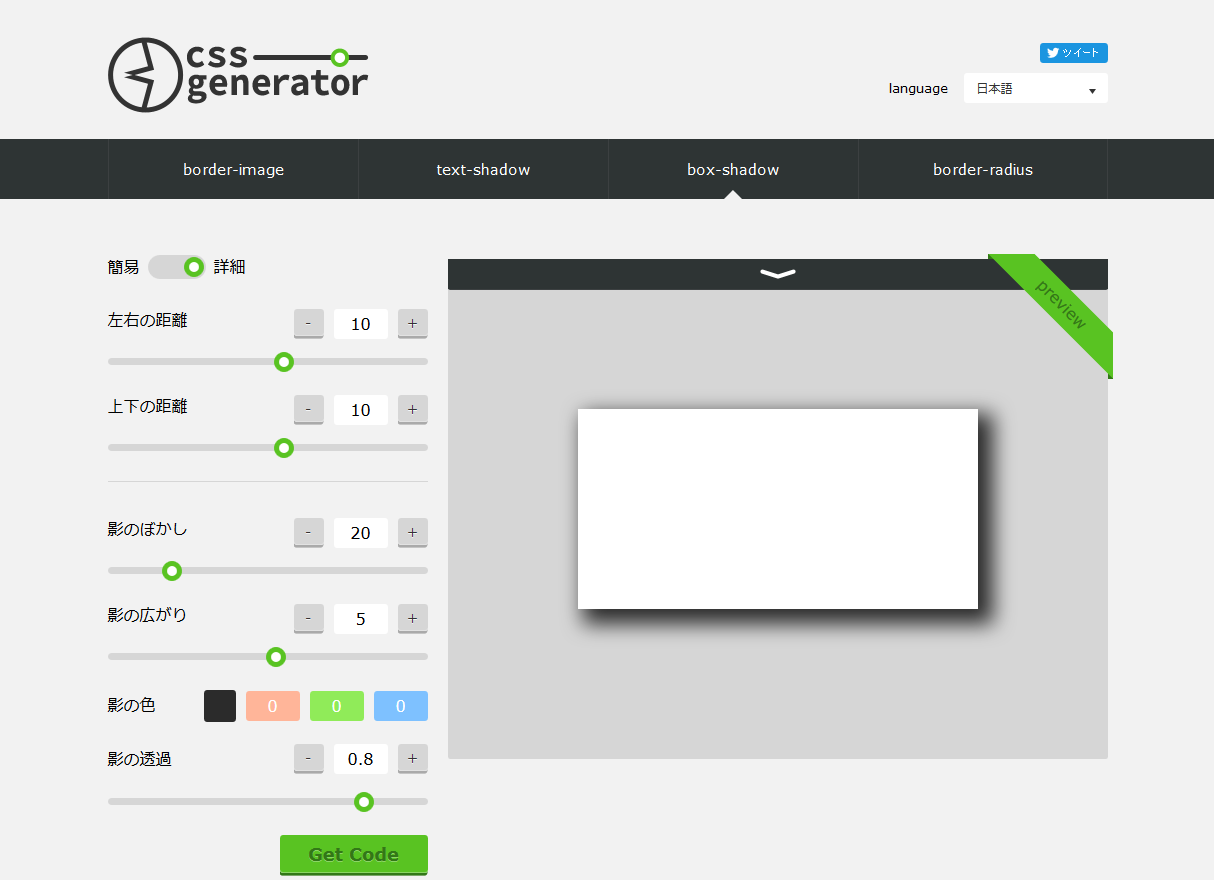
ボックスシャドウ(box-shadow)
ボックスシャドウに必要最低限なジェネレーターです。
box-shadow | css-generator.net

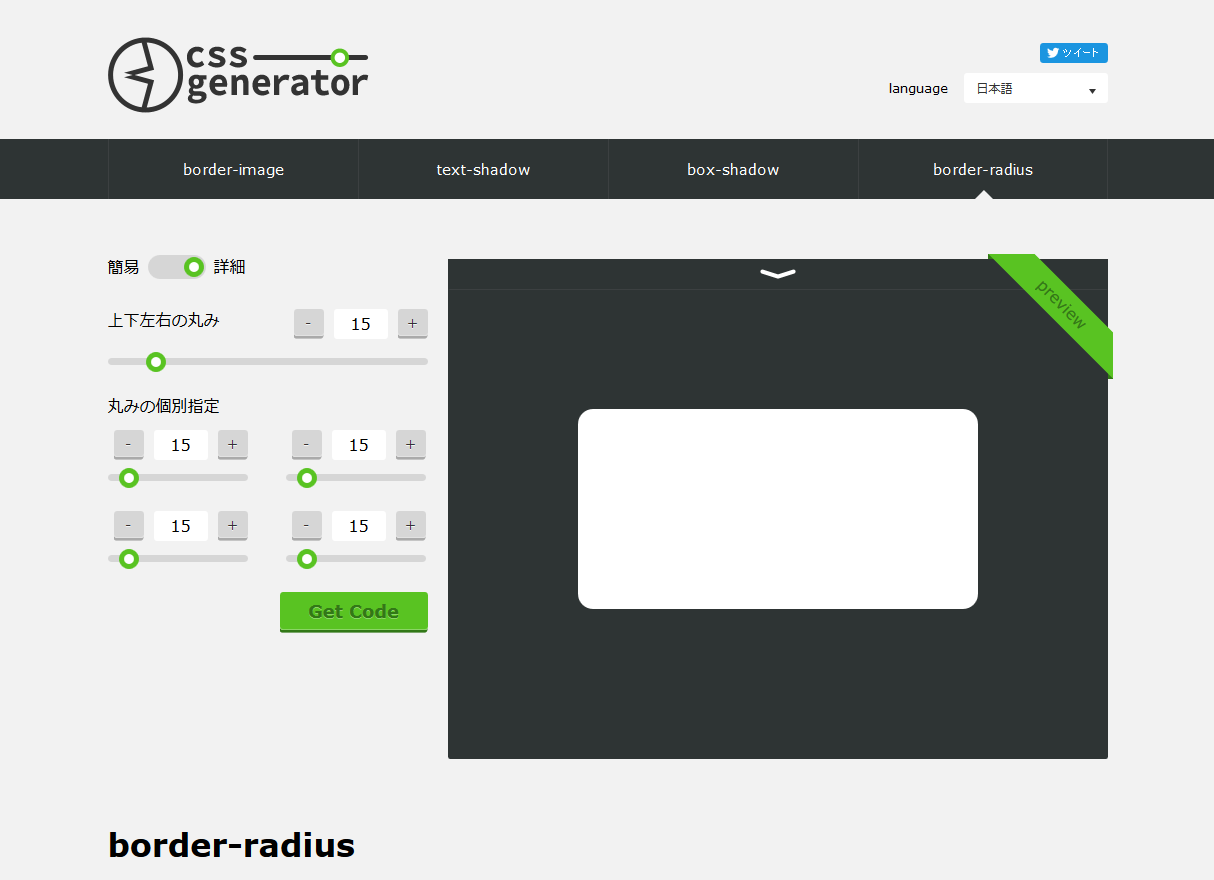
角丸(border-radius)
角丸CSSに必要最低限なジェネレーターです。
border-radius | css-generator.net

最後に
この記事を読み返してみましたが、ただの宣伝の記事になってしまいましたね・・・
gomaサイトも、css-generator.netもみなさまのお役にたてば嬉しい限りです。