web開発に欠かせない存在となっているFirebugのご紹介をします。
Firebugはコーディングを勉強中の方でも業務レベルで使用する方でもめちゃくちゃ便利なアドオンです。
まだFirebugをインストールしていないという人は是非入れてみてください。作業するのが楽になります!!!
と、前置きはさておき早速Firebugをインストールしてみましょう。
- 本記事で使用しているFirefoxはver.38.0.1です
- 本記事で使用しているFirebugはver.2.0.9です
ダウンロード・インストール・起動
ダウンロード
FirebugのダウンロードページへアクセスしてFirebugをダウンロードします。
Firebug :: Add-ons for Firefox

インストール
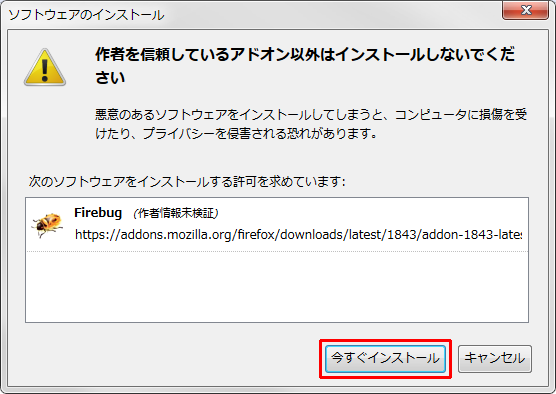
ダウンロードが終わると、インストール画面が出てくるので「今すぐインストール」をクリックします。

ブラウザのウィンドウ、右上らへんにFirebugの虫のロゴマークアイコン は出てきましたか?
ロゴマークが出ていればインストール完了です!
起動
それでは早速Firebugを起動させましょう!
Firebugは何らかのwebページを開いてウィンドウ右上の虫マークを押してアクティブ化できます。(ショートカットキーが好きな方への情報ですが、アクティブ化するショートカットキーは「F12」です!)
ちなみにGoogleドキュメントやevernote等のJSで動いているようなサイトでFirebugをアクティブ化すると動作が激的に重くなってしまうので気をつけてください。ひどい時はブラウザが反応しなくなりそのまま落ちてしまうこともあります。うちのパソコンだからかな・・・
機能紹介
Firebugは出来ることがいろいろあるのですが、さっくりと機能をざっとご紹介します。
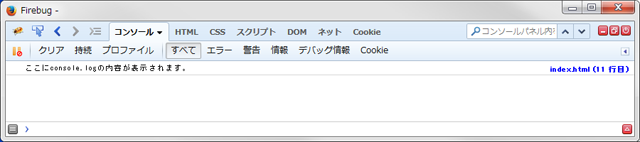
コンソール
「コンソール」タブでは、JSエラーなどがあれば表示されます。 JSに書いたconsole.log()もここに表示されるので、開発時やデバッグの時によく使います。

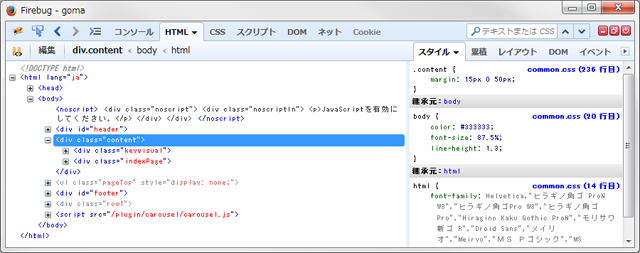
HTML
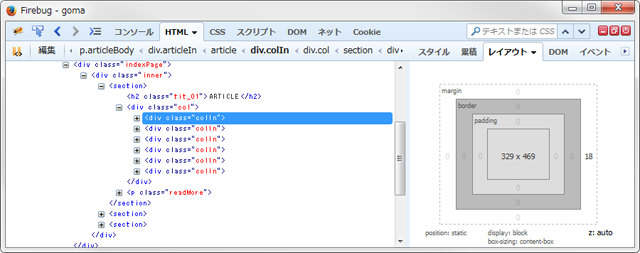
この「HTML」タブの機能は一番使っている機能です。
HTMLのDOMツリーや、選択している要素にかけられているCSSのスタイルを確認、変更することができます。
ちょっと変更を加えたCSSのキャプチャを撮りたい場合はFirebugでスタイル変更するだけでもいいと思います。

エレメントを選択しレイアウトタブを選択すると、エレメントの高さ、幅、margin、paddingなどの情報も表示してくれるので、HTMLやCSSの設計段階でかなり役立ちます。
エレメントを選ぶには、Firebugのウィンドウにある をクリックし、調べたい要素をクリックします(ショートカットは「Ctrl+Shift+C」)。


CSS
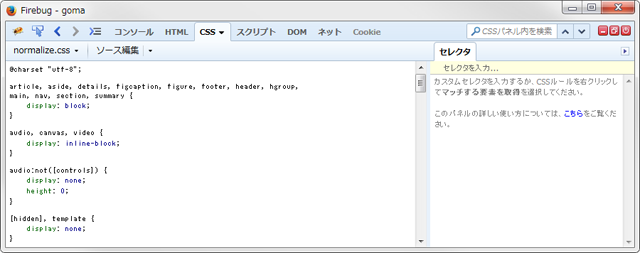
「CSS」タブではCSSをブラウザ上で変更することができます。
大幅に変更を加えるのであれば、ここで変更せず元のCSSファイルを変更したほうが楽だと思うので、この機能はあまり使っていないです。
ブラウザ上で変更できても保存されないと意味無いですからね・・・

スクリプト
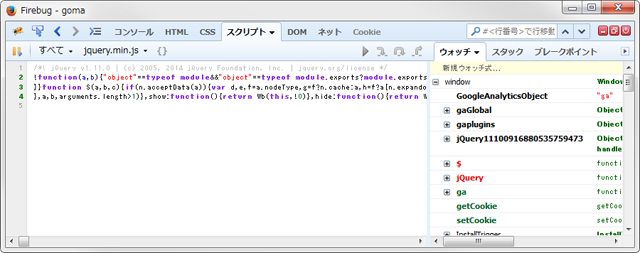
閲覧しているページがロードしているJSスクリプトを確認できます。
「スクリプト」タブの検索機能を使えばどこに書いてあるのかわからない変数を検索するのも楽勝です。

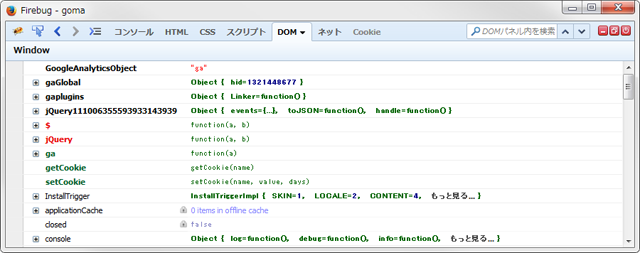
DOM
だいぶマニアックな使い方になってしまうのですが、「DOM」タブではwindowプロパティを確認できます。
localStorageのを使った開発をするときはここを使いますが、それ以外の用途ではあんまり使わ無い機能ですね。

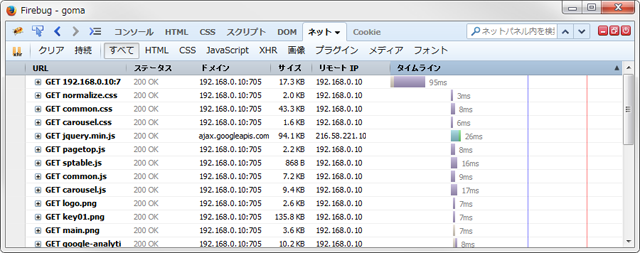
ネット
閲覧しているページで読み込まれる全てのファイル情報などをここで確認できます。
読み込まれるファイルのHTTPステータスコードも確認することができるので、404となってしまっている画像ファイルなどをさくっと探す場合ここの機能を使っています。

Cookie
そのサイトで保存されているクッキーとその値を見ることができます。
深くは説明しませんが、保存されているcookieの値を変更して開発することもできます。

と、ざっとFirebugのインストール方法と機能説明でした。
みなさんもいろいろいじって開発を楽しんでください。

